一、当天站立式会议照片一张

二、每个人的工作 (有work item 的ID),并将其记录在码云项目管理中
昨天已完成的工作
今日是Beta冲刺第一天,昨日没有完成的工作
今天计划完成的工作
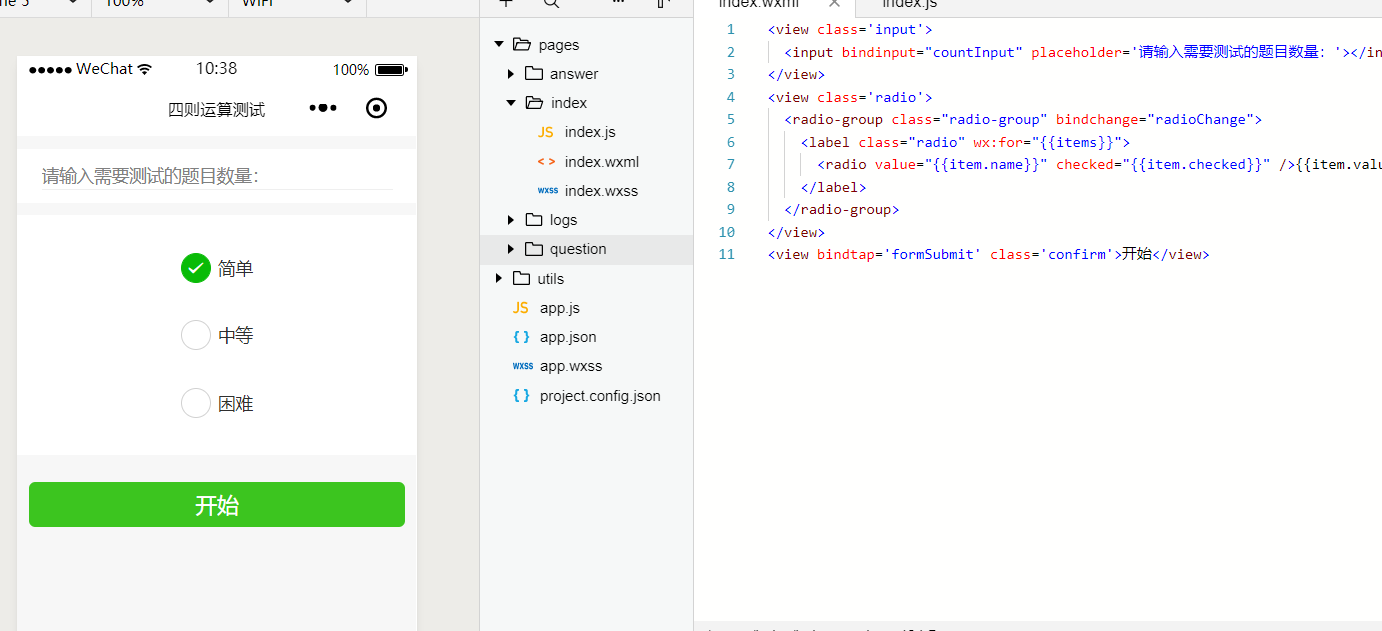
实现对index界面的重新制作,变成了原来的main界面,直接在该界面输入难易程度和题目数量,然后将输入的难易程度和界面传递到下一个页面中进行使用
工作中遇到的困难
radio-group的使用较为复杂,单选框,需要在JS里面定义要输入的内容,然后使用wx:for循环来对items进行输出,然后虽然名字是items,但是在输出里面的各个变量的时候,需要使用微信小程序默认的item来进行输出变量;由于这个页面要传递到下一个页面的参数只有count和rate,所以直接使用页面传值代替之前的把值放到本地缓存中。
每个人的具体贡献
- 黄腾龙:编写部分Js代码(radioChange函数和对输入的数量进行判断)
- 叶城龙:编写部分Js代码(编写了Submit代码,实现页面传值)
- 李心宇:对界面样式进行调整
- 陈伟泽:项目PM查询资料,具体分配如何做
- 苏叶潇:部分Index界面的编写
- 陈鸿鹏:部分Index界面的编写
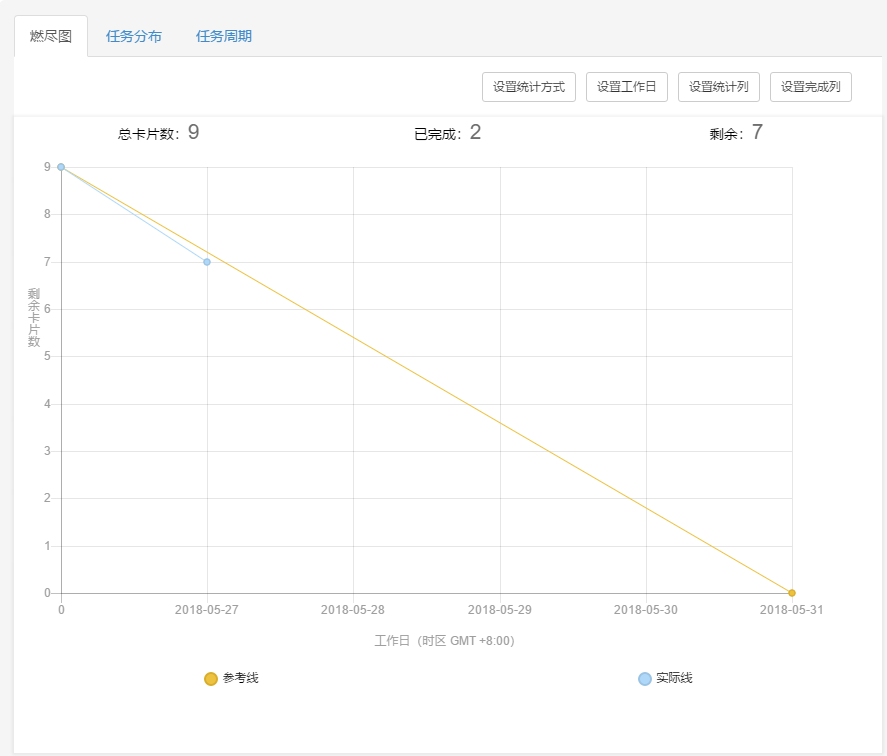
三、项目燃尽图

四、每人的代码/文档签入记录

五、适当的项目程序/模块的最新(运行)截图

六、每日每人总结
黄腾龙:radioChange函数比较难写,在查阅了很多资料后才能正确的显示出来,由于使用了单选框,所以不需要在对难易程度进行判断了,只需要对用户输入的数量进行判断
叶城龙:一开始在进行页面间传值时遇到了一些问题,后来查资料发现可以通过form传值里面的submit提交来进行参数传值,并把它放到本地缓存中
李心宇:界面调整需要细心和耐心,在调整过程中反复斟酌,试了各种不同的方案,最后在大家的统一意见下选出了最合适的方案
陈伟泽:刚开始加入新的团队,一切都是崭新的,要重新了解项目的情况,也需要了解项目的进程以及接下来的任务分配,再加上也有自己的事情忙碌,整个人都很忙,状态很差,团队看起来也很疲惫,希望早日结束。
苏叶潇:工程项目进入到了β阶段,而我也从别的组换了过来,所以我首要的目标就是先了解这个工程的任务,然后再弄清楚α阶段已经做完了的东西以及下一步要干嘛,这很重要。
陈鸿鹏:关于界面的设计虽然不易,但和同伴配合之下还是有取得些许成果,还要继续努力